在 Next.js 中使用 Schema.org 标记
使用 JSON-LD 添加结构化数据, 提升 SEO 效果
JSON-LD 是一种轻量级的数据交换格式,旨在通过 JSON 的简单性来表达链接数据。它允许开发者将结构化数据嵌入到网页的 HTML 代码中,使得这些数据可以被搜索引擎和其他应用程序识别和使用。
使用 AI 生成 Schema.org 标记
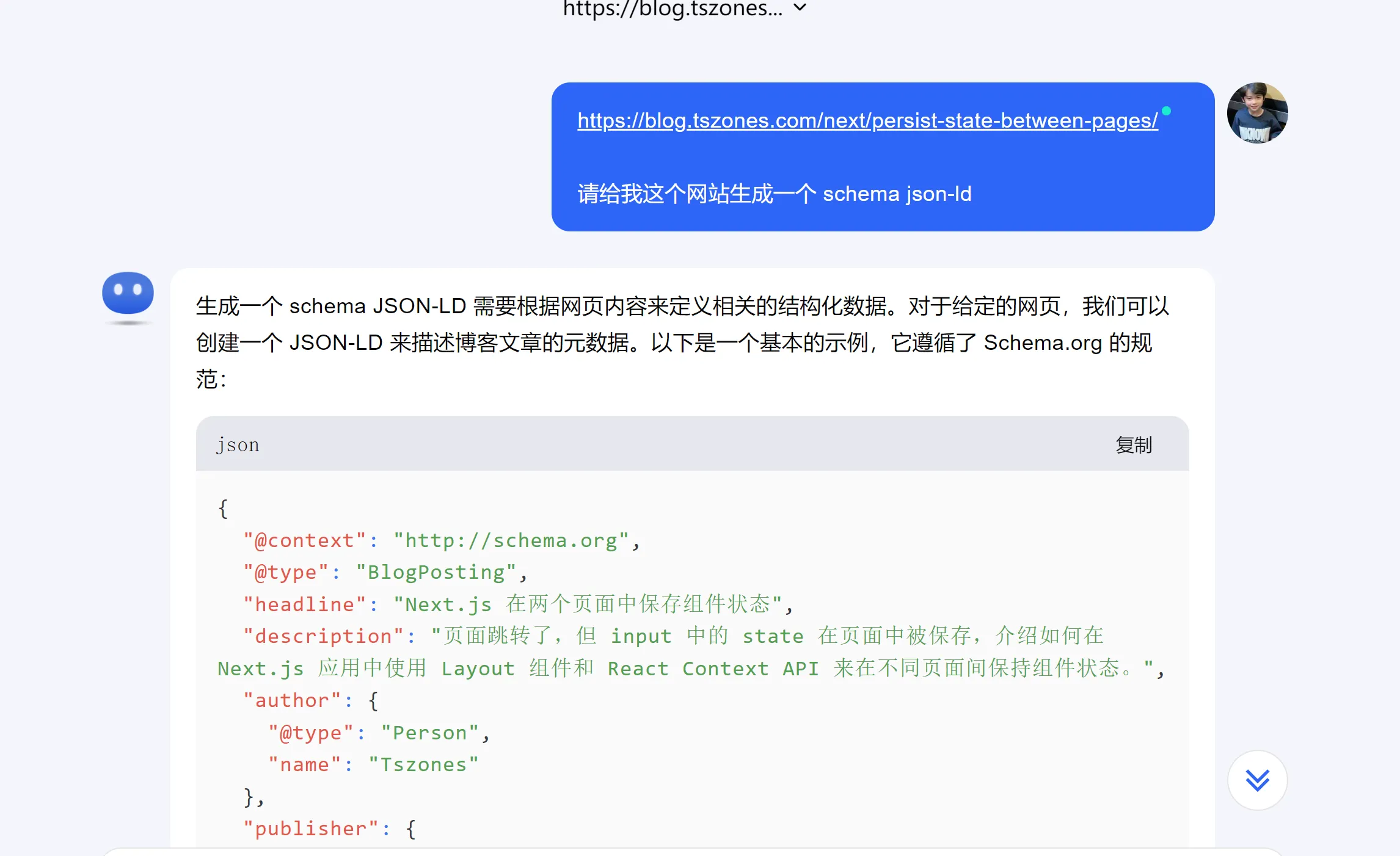
写 schema.org 标记是一个繁琐的过程,但机智如我直接使用 AI 工具可以自动生成 schema.org 标记。
使用 Kimi.ai

在 Next.js 中添加结构化数据
export default async function Page({ params }) { const product = await getProduct(params.id)
const jsonLd = { '@context': 'https://schema.org', '@type': 'Product', name: product.name, image: product.image, description: product.description, }
return ( <section> {/* Add JSON-LD to your page */} <script type="application/ld+json" dangerouslySetInnerHTML={{ __html: JSON.stringify(jsonLd) }} /> {/* ... */} </section> )}使用 TypeScript
可以使用像 schema-dts 这样的社区包,用 TypeScript 编写 JSON-LD。
import { Product, WithContext } from 'schema-dts'
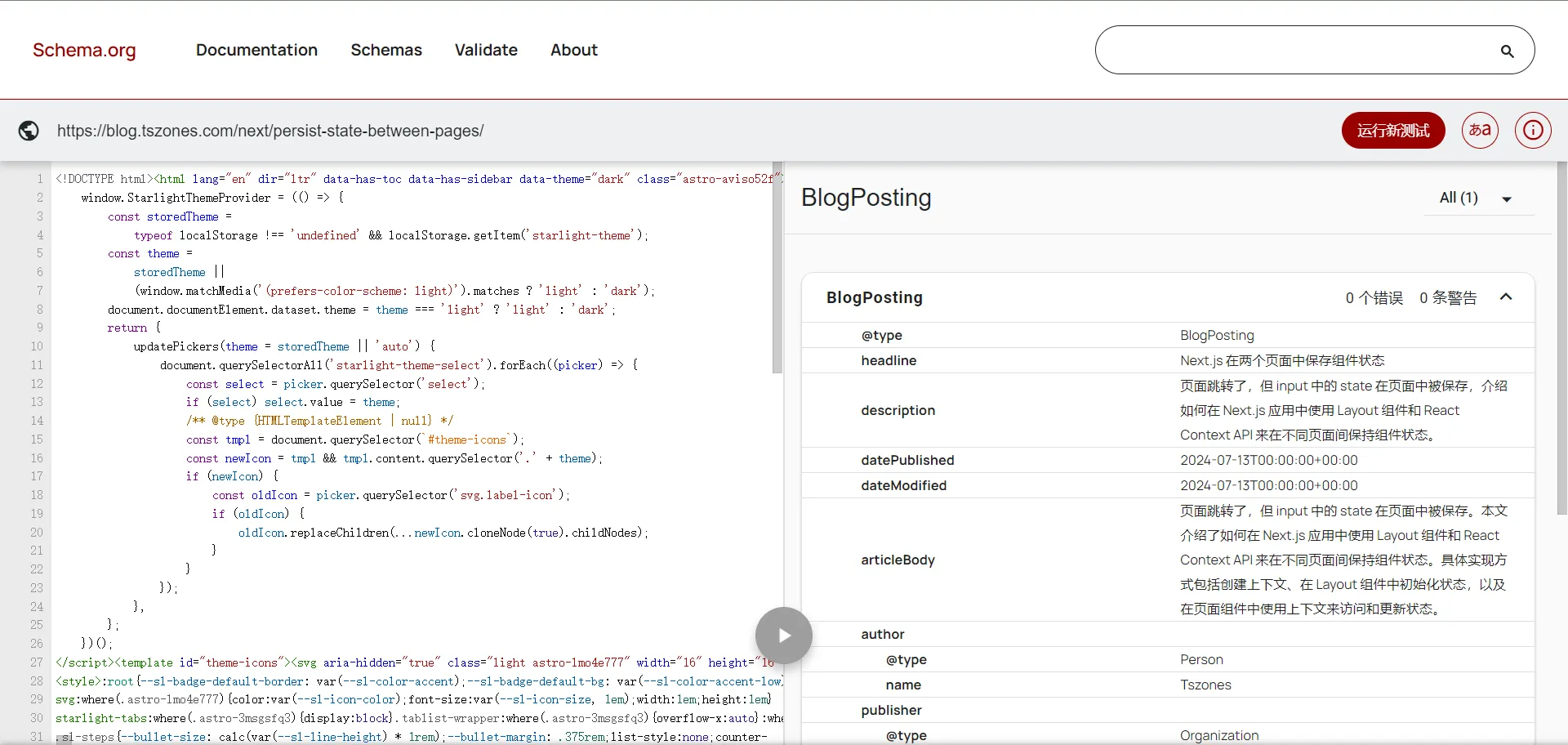
const jsonLd: WithContext<Product> = { '@context': 'https://schema.org', '@type': 'Product', name: 'Next.js Sticker', image: 'https://nextjs.org/imgs/sticker.png', description: 'Dynamic at the speed of static.',}使用 https://validator.schema.org/ 测试结构化数据