前端 React 开发必备的高效 npm 包推荐
framer-motion
framer-motion 是一个用于 React 的动画库,它可以帮助开发者创建复杂、高质量的用户界面动画。该库提供了一套强大且易于使用的 API,使得开发者可以利用它实现各种动画效果,包括基础的过渡动画、拖拽效果、布局动画,甚至是 SVG 路径动画等。
tailwind-custom-utilities
tailwindcss 添加自定义类名
| Custom class | TW classes |
|---|---|
| flex-row-start | flex items-center justify-start |
| flex-row-end | flex items-center justify-end |
| flex-row-center | flex items-center justify-center |
| flex-row-evenly | flex items-center justify-evenly |
| flex-row-around | flex items-center justify-around |
| flex-row-between | flex items-center justify-between |
| flex-col-start | flex flex-col justify-center items-start |
| flex-col-end | flex flex-col justify-center items-end |
| flex-col-center | flex flex-col justify-center items-center |
| flex-col-baseline | flex flex-col justify-center items-baseline |
| flex-col-stretch | flex flex-col justify-center items-stretch |
| Class | Minimum item width |
|---|---|
| grid-auto-fit-xs | 12rem |
| grid-auto-fit-sm | 14rem |
| grid-auto-fit or grid-auto-fit-md | 16rem |
| grid-auto-fit-lg | 18rem |
| grid-auto-fit-xl | 20rem |
| grid-auto-fit-[13rem] | 13rem |
react-lottie
react-lottie 是一个用于在 React 应用中实现和控制 Lottie 动画的库。Lottie 是由 Airbnb 设计的一个开源动画库,它可以解析 Adobe After Effects 动画,将其导出为 JSON 格式,并在 Web 或移动应用中播放。
use-resize-observer
use-resize-observer 是一个用于 React 应用的自定义 Hook,它利用 ResizeObserver API 来监测 DOM 元素的大小变化。通过使用这个库,可以监听元素尺寸的变化
react-flow
流程图
lexical
富文本编辑器
shiki
代码高亮的库
react-dropzone
文件上传
TanStack-Query
npm-check-updates
react-intersection-observer
"use client"
import LoadingIcon from "@/components/loading-icon";import { useEffect} from "react";import { useInView} from "react-intersection-observer";
export default function LoadMore({ fetchNextPage, hasNextPage}) { const [ref, inView] = useInView();
useEffect(() => { if (inView) { fetchNextPage(); } else { } }, [inView, fetchNextPage]); // 当 inView 的值改变时,这个 useEffect 就会运行
return <tr ref={ref} className={"border-b transition-colors hover:bg-muted/50 data-[state=selected]:bg-muted"}> <td className={"w-full"} colSpan={21}> <div className={"flex h-20 w-full items-center justify-center"}> {hasNextPage ? <LoadingIcon /> : "No more data"} </div> </td> </tr>}react-wrap-balancer
简单的 React 组件,使标题更具可读性
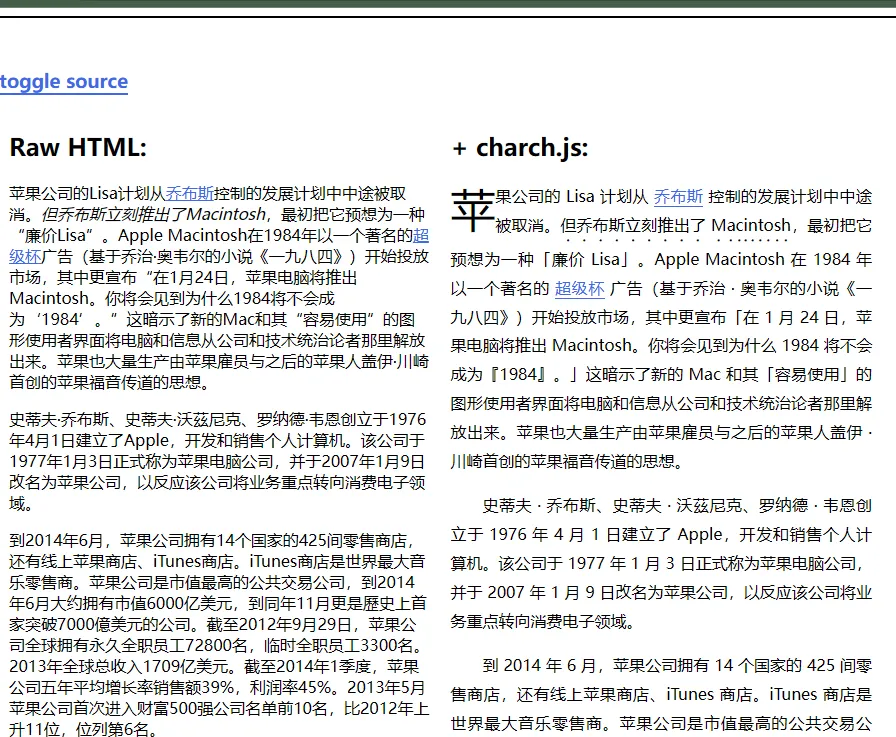
charch
中文网页排版工具

react-lazyload
懒加载
Tanstack Virtual
TanStack Virtual 是一个高性能虚拟滚动库
qs
rimraf
删除文件夹
mkdirp
创建文件夹