生成适配 astro 的文件目录树
前言
在使用 StarLight 构建网站时, 为了保证文档的清晰阅读, 有时我们需要使用目录文件数组件, 为了快速生成某个文件夹下的目录结构, 我们可以使用 node.js 脚本来实现。
- astro.config.mjs 一个 重要 的文件
- package.json
- README.md
Directorysrc
Directorycomponents
- Header.astro
- …
Directorypages/
- …
<FileTree>
- astro.config.mjs 一个 **重要** 的文件- package.json- README.md- src- components- **Header.astro**- …- pages/
</FileTree>使用Node.js脚本来生成文件目录的结构
const fs = require('fs');const path = require('path');
function generateTree(dir, level = 0) { const items = fs.readdirSync(dir); items.sort((a, b) => { const aIsDirectory = fs.statSync(path.join(dir, a)).isDirectory(); const bIsDirectory = fs.statSync(path.join(dir, b)).isDirectory(); if (aIsDirectory && !bIsDirectory) return -1; if (!aIsDirectory && bIsDirectory) return 1; return a.localeCompare(b); });
items.forEach(item => { const fullPath = path.join(dir, item); const isDirectory = fs.statSync(fullPath).isDirectory(); const prefix = ' '.repeat(level);
if (isDirectory) { console.log(`${prefix}- ${item}/`); generateTree(fullPath, level + 1); } else { console.log(`${prefix}- ${item}`); } });}
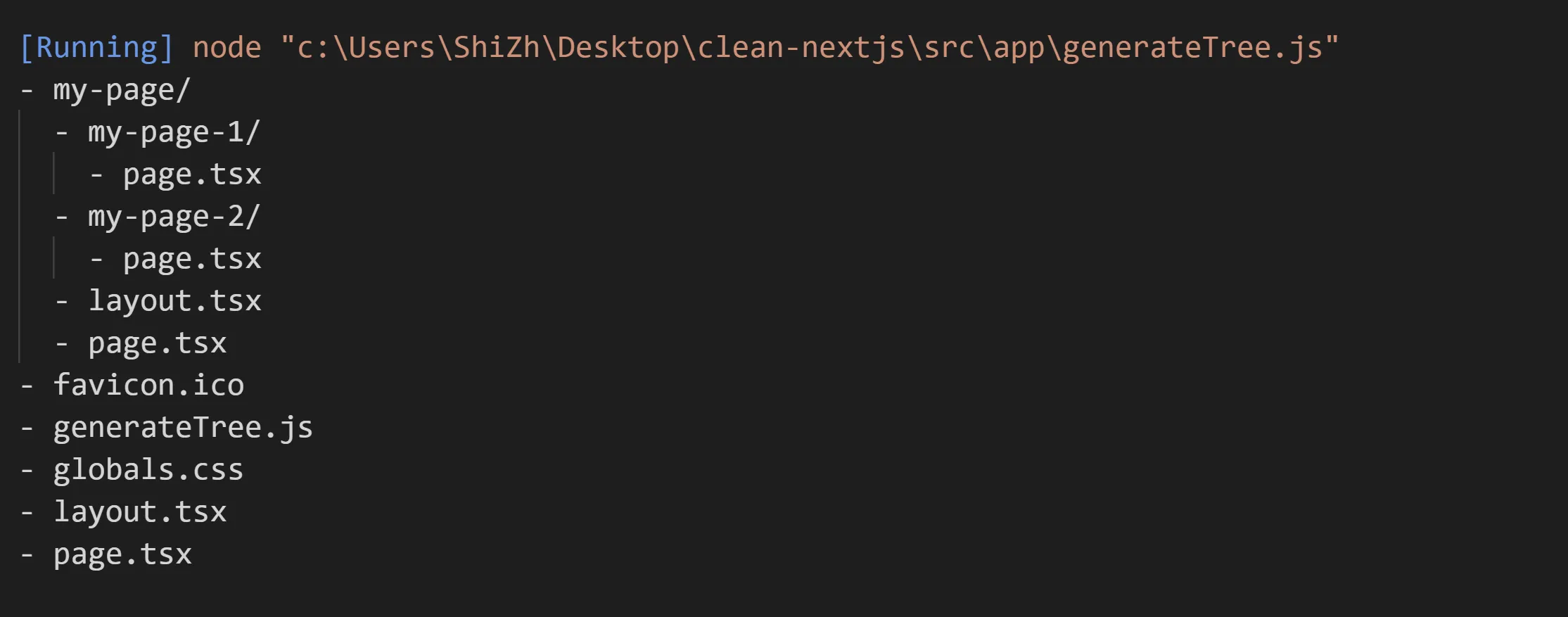
const rootDir = path.resolve(__dirname); // 修改为你想要遍历的目录generateTree(rootDir);运行脚本
node generate-file-tree.js输出结果